webSocket 정상연결 후에도 pending으로 표시되는 원인에 대해 조사하면서 찾아본 내용들을 공유합니다 .
웹소켓 정상동작 테스트 및 정상연결 후 Chrome DevTools에서 Pending 상태인 경우에 대한 원인분석
아래 본문에는 크롬 개발자 모드를 통한 webSocket 데이터 송수신 확인 및 debugging 방법, 특정 브라우저에서 웹소켓 정상동작을 테스트할 수 있는 사이트를 공유합니다. 그리고 웹소켓관련 기본개념을 스터디할 때 참고할 수 있는 공식문서, 참고링크를 추가했습니다. 그리고 Chrome Dev-tools 릴리즈 노트를 확인할 수 있는 링크도 첨부했으니 참고부탁드립니다.
webSocket
1. Chrome 개발자 모드를 통한 웹소켓 connection 분석하기

먼저 Chrome 개발자 모드(Dev Tools)에서 웹소켓 연결시 어떻게 표현이 되는지에 대해서 공식문서를 통해 확인할 수 있습니다. 위 사진과 같이 Network 탭에서 websocket 요청을 클릭해하면 상세항목을 확인할 수 있습니다.

공식 문서에서는 웹소켓 요청인 경우 Time 열에 표시되는 정보는 메시지를 받았거나 보낸 시간을 보여준다고 합니다.
websocket connection 요청시에는 Time 열에 시간이 표시되지 않고 Pending이 표시 되는데, 이 경우에 대해서 명시적인 언급은 없습니다. 실제 메시지를 주고 받지 않은 나머지 경우(실제 서버 응답 지연 또는 주고받은 메시지가 없는 시점의 상태 표현 후 미갱신)에 Pending으로 표시할 수 있다고 추측만 해볼 수 있을 것 같습니다.
참고
- https://stackoverflow.com/questions/50051838/websockets-in-chrome-devtools
- https://meta.stackexchange.com/questions/189350/websockets-stuck-in-pending-on-stack-overflow
2. webSocket 대기상태
웹소켓은 아래와 같은 4가지 대기상태가 있습니다. Chrome Dev Tool에서 이 대기상태일 때도 Pending으로 상태를 표시할 수 있어보입니다. 공식문서에 Pending 상태에 대한 명시적인 내용이 없어 명확한 근거를 찾기는 어려운 것 같습니다.

3. websocket 정상 연결여부 확인하기 (https://websocketstest.com/)
내가 사용하는 브라우저, 네트워크에서 웹소켓이 연결되는지 여부를 확인할 때 웹소켓 테스트 페이지를 사용할 수 있습니다.

페이지에 접속하면 바로 웹소켓 connection 요청이 수행됩니다. 정상적으로 websocket을 지원하는 경우 위와 같은 결과를 확인할 수 있습니다.

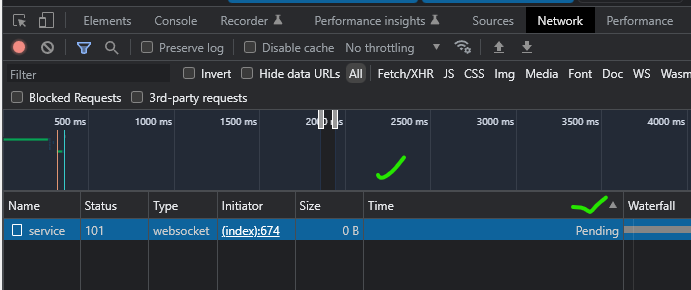
Chrome Dev Tool에 들어가서 직접 관련내용을 확인할 수 있습니다. Network 탭에 Name을 눌러보면 웹소켓 connection 요청을한 url을 확인할 수 있습니다. 웹소켓 서버측 엔드포인트가 wss://websocketstest.com/service URL을 통해 connection을 처리함을 알 수 있습니다.
이 때 Status Code가 101인 것은 웹소켓은 기본적으로 HTTP를 이용한 websocket handshake를 통해 커넥션을 연결하기 때문입니다. HTTP 요청으로 웹소켓 프로토콜을 지원하는지 여부를 확인하고, 서버측에서 지원한다는 응답이오면 그 시점 부터 웹소켓 프로토콜로 Upgrade하고 서버-클라이언트간 양방향 connection이 맺어집니다.

WebSocket Message 탭을 보면 서버-클라이언트간 정상적으로 송수신 중인 frame을 확인할 수 있습니다. connection 요청 URL에 대한 Time 열의 상태와는 다르게 Message 탭에서는 Time 열에 frame의 송수신 시간이 정상적으로 표시된 것을 확인할 수 있습니다.
4. 웹소켓 connection 요청의 Time열이 Pending으로 표시되는 이유
웹소켓 테스트 페이지에서 정상적으로 protocol switching이 일어났고, 커넥션도 맺어졌으며, 데이터도 정상적으로 송수신되지만 Time 열에 Pending으로 표시되고 있습니다.

그럼에도 Chrome Dev Tool에서 Time이 Pending으로 표시되고 있습니다. 네트워크 장애나 서버응답지연이 아닌데도 Pending으로 표시되었기 때문에 단순히 Chrome Dev Tools에서 웹소켓 connection 요청이 처리된 상태를 표현하는 방식의 문제가 아닐까하는 의심을 갖고 Chrome Dev Tools 공홈에서 관련내용을 찾아보았습니다.

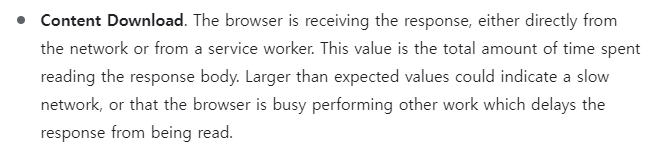
Pending으로 표시된 근거를 조금 더 찾아보기 위해 Timing 탭도 확인해보았습니다. Content Download 아래에 경고 메시지가 있는 것을 확인할 수 있습니다. Content Download 항목은 아래와 같은 내용을 표시하는 항목입니다.

위 경고메시지와 Content Download 항목의 내용을 고려해도 명확한 내용을 알 수 없었습니다. 단지 데이터 송수신하는 상태에 대한 요청이 아니기 때문에 또는 웹소켓 연결이 유지되고 있기 때문에 저렇게 표시했을 수 있다는 가정은 유효한 것 같습니다.
5. Chrome 버전별 릴리즈 노트 확인하기 (https://developer.chrome.com/blog/new-in-devtools-110/)
이번 경우에는 특별한 내용을 찾을 순 없었지만, 크롬 버전마다 버그픽스나 기능추가가 있을 수 있기 때문에 관련내용을 키워드로 검색하여 필요한 내용을 확인해볼 수 있는 페이지입니다. 참고용으로 작성합니다.

위 페이지에 들어가면, 최상단에는 최신버전 크롬의 릴리즈 노트가 있고 아래로 내리면 이전 버전의 크롬 릴리즈 노트를 확인할 수 있습니다. 우측 사이드바에 목차 또는 키워드 검색을 통해 원하는 특정 기능추가가 언제 됐는지, 버그픽스가 언제 됐는지 등을 확인할 수 있습니다.
6. 웹소켓에 대한 기본개념 학습하기
아래 링크에서 관련 내용을 스터디할 수 있습니다.
참고링크
- https://developer.mozilla.org/en-US/docs/Web/API/WebSocket
- https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API
- https://ko.javascript.info/websocket
내용을 정리하면 Chrome Dev Tool에서 표현되는 방식으로 추정이되며, 공식문서에서 확정지을 수 있는 근거는 찾을 수 없었습니다. 다만 표현만 Pending으로 표현될 뿐이지 모든 연결 과정 및 통신 상태에서도 정상동작을 확인할 수 있었고 테스트 사이트를 통해 한번 더 검증할 수 있었습니다. 따라서 크롬 개발자 도구에서의 Pending 표시는 개발자 도구에서의 표현 방식의 문제로 추정된다 라고 마무리 하겠습니다.
ps. 다른 브라우저 개발자도구에서도 확인후 관련내용 업데이트 하겠습니다.(마무리 요약 작성하면서 떠올랐네요..)
'기술 블로그' 카테고리의 다른 글
| 프레임워크 사례로 보는 정적 리소스 관리 전략 (0) | 2025.02.25 |
|---|---|
| 자바 Heapdump 생성하는 방법, MAT 이용해 메모리릭 분석하기 (1) | 2023.03.24 |






최근댓글