자바스크립트 빈 객체를 생성하는 3가지 방법과 각 생성 방법 간에 차이점에 대해서 설명합니다.
자바스크립트 빈 객체 생성 방법 new Object()와 리터럴 {} 비교하기
Object 클래스는 자바스크립트의 데이터 유형 중 하나인데요. Key - Value 형태의 데이터를 다루거나 저장할때 사용합니다. 이미 생성된 객체를 파라미터로 넘겨받아 사용할때도 있지만, 변수에 빈객체를 생성해 프로퍼티를 할당해 사용하는 경우도 있는데요. 이때 빈 객체를 생성하는 방법 두가지를 소개하고 간략하게 비교해보려 합니다.
목차
- 요약
- 리터럴로 생성하는 방식
- Object 생성자로 생성하는 방식
- Object.create(null)과 비교
요약
단순히 빈 객체를 초기화하는 목적이라면 리터럴로 생성하면 됩니다.
리터럴로 생성하는 방식
var objectA = {}; // 리터럴로 생성하기아래와 같이 인라인으로 코드를 작성하고 동시에 객체를 생성할 수 있습니다. 아래와 같은 상황에서는 리터럴로 생성하면 코드를 간결하게 작성할 수 있어, 직관적이며 가독성이 높아집니다.
var myObject = {
title: 'Frog',
url: '/img/picture.jpg',
width: 300,
height: 200
};
Object 생성자로 생성하는 방식
var objectB = new Object(); // Object 생성자로 생성하기자바스크립트의 모든 객체는 Object를 상속합니다. Object 생성자는 오버로딩을 통해 다양한 방식으로 객체를 생성할 수 있습니다.
var num = new Object(1)
var str = new Object("hello")
Object.create(null)과 비교
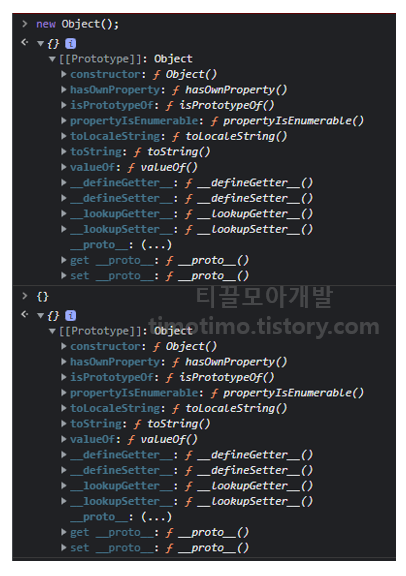
리터럴 생성과 Object 생성자, 두 방식 모두 빈 객체를 참조하고 있는 변수가 Object.prototype을 상속받습니다.

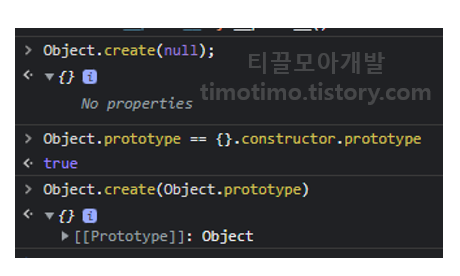
반면에 Object.create(null)로 빈 객체를 생성하게 되면 null을 prototype으로 객체를 생성하게 됩니다.

상속받은 것이 없기 때문에 아무 프로퍼티도 없는 빈 객체가 생성됩니다. 그렇다면, Object.create(Object.prototype)은 어떨까요? Object.prototype을 prototype으로 가지는 객체를 생성하기 때문에 리터럴 생성, Object 생성자 방식과 같이 동일한 의미의 객체가 생성됩니다. (물론 세 객체는 동등하지 않습니다.)
참고문서
https://stackoverflow.com/questions/251402/create-an-empty-object-in-javascript-with-or-new-object
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
'Study > Javascript' 카테고리의 다른 글
| [Javascript] 객체가 비어있는지 여부 체크하는 방법 (1) | 2023.01.02 |
|---|





최근댓글